In this article I will explain the major theme enhancements that are taking place in the QMplus upgrade on July 22nd.
- A brand new text editor
- New options for text styling
- New look and functionality of the Module dashboard on landing pages
- Landing page styling refresh
- A new course format – Introducing ‘Grid format‘
- Reintroduction of the ability to Dock blocks
- New functionality in the ‘Course profile’ block
- Assessment/Course info in topic zero automated
- New ‘My QMplus’ block on the QMplus Home Page
- Styling improvements to the Glossary tool
- Ability to add a hyperlink to the site alert message
- Small styling improvements across the site
- New icon for the checklist
- Longer textboxes in the course settings
- Better button placement in the database
- Clearer signposting of draft and final submissions in the Moodle assignment
- A new 2014/15 archive theme
1. A brand new text editor

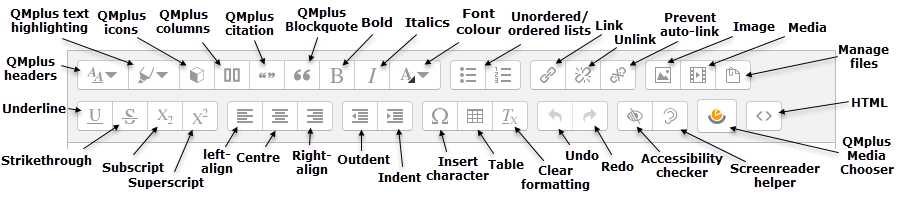
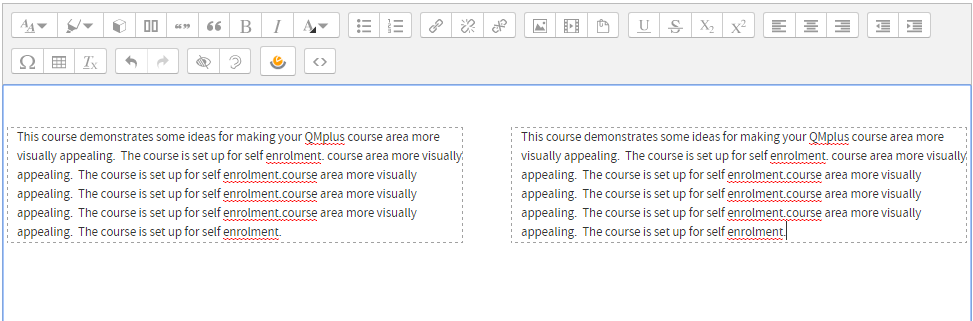
Screenshot of the new QMplus text editor
There is a new text editor for QMplus in the upgrade. The new text editor is called ‘Atto’ and it was designed specifically for Moodle (the software behind QMplus). Atto replaces the TinyMCE editor we had before.
Atto has been built with accessibility and flexibility in mind. It works well on all devices and it also has some unique Queen Mary customisations described in the next section of this page. It handles images and media better than previously too e.g. you can now click on an image you have inserted to directly access and change its properties.
Another great feature is text autosave. i.e text typed into the Atto editor is automatically saved (after 60 seconds) if you leave the page. If you accidentally close the tab or otherwise leave the form without submitting, the text in the editor will be restored next time the page is opened. To discard a restored draft, you will need to cancel the form or press the “Undo” button in the editor.
Formatting can be removed (e.g. when Importing text from word) by highlighting the text and selecting ‘clear formatting’ , and for those users who like playing with the HTML code, this has now been made easier with colour coding.
We do plan to add more features to the editor in the near future, particularly for colleagues working in Maths, Chemistry, Computer Science and Engineering.
2. New options for text styling

We have developed 6 custom plugins for Atto that enable you to format your text in various ways. A brief explanation of each one follows:
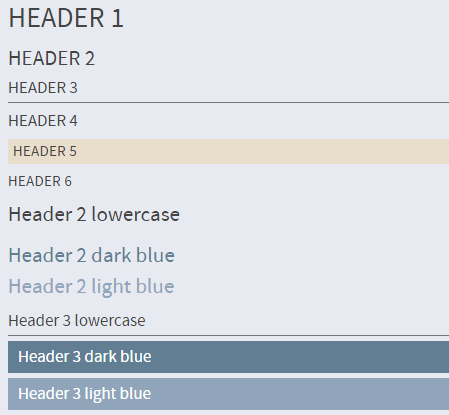
2.1 QMplus headers
You can now use a variety of header styles in labels, pages, books, workshops, assignments etc

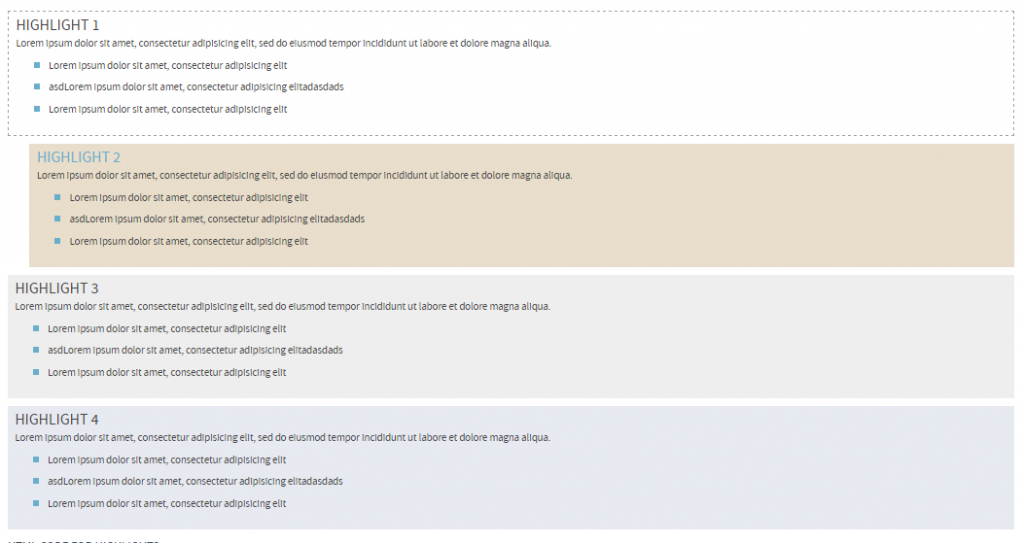
2.2 QMplus Highlights
You can now highlight text in 4 different ways for callouts etc:

2.3 QMUL Icons
The most popular QMUL icons can now be incorporated into parts of the module/course area where you previously couldn’t access them (e.g. if you want to link to a forum from a page or a PDF from an assignment description (previously you could link to the forum etc but not easily include an icon)
![]()
2.4 QMUL Columns
It will also be possible to break up text into one or two columns:

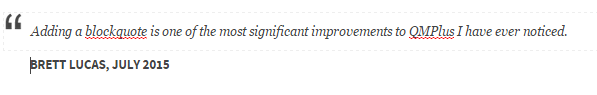
2.5 QMUL Blockquote and QMUL Citation
You can also add a blockquote with a citation

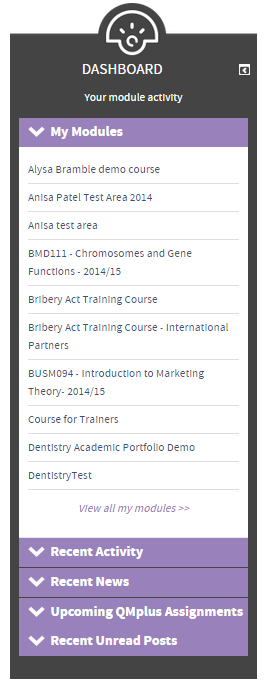
3. New look and functionality of the Module dashboard on landing pages

The module dashboard has had a design refresh (example of above is from the Science & Engineering faculty theme). In addition we have revamped the code underneath the dashboard so that it loads the content after the page has loaded thus making the landing page a lot faster to appear in your browser.
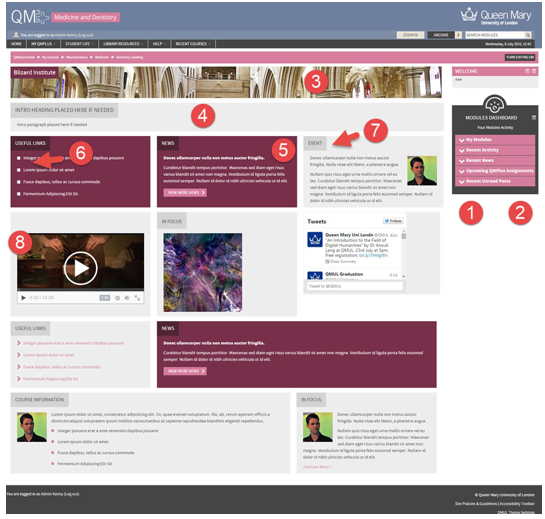
4. Landing page styling refresh

- Module dashboard has been restyled (see previous section)
- Module dashboard has been re-developed to load after the page has loaded thus speeding up page load time for the landing page (see previous section)
- Height of banner reduced = image now spans the banner
- Optional text div spanning the entire page
- New dark background colour variant for content divs
- Option to select bullets instead of arrows for your lists
- New headers for each module box
- Ability to embed video from QMplus media
5. A new course format – Introducing ‘Grid format’
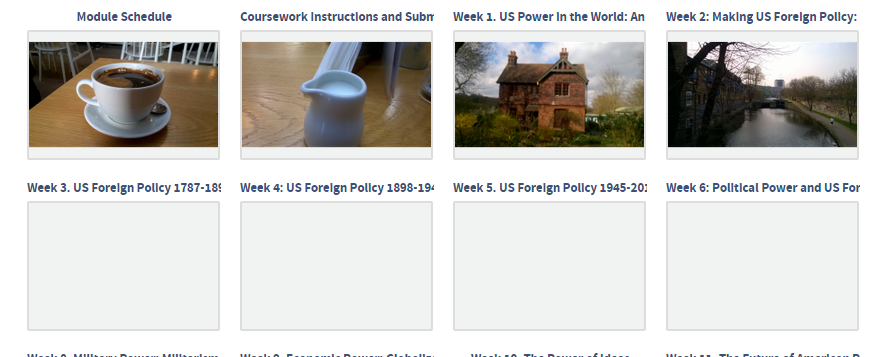
There is now a new option for presenting your module/course in QMplus it is called ‘Grid format (QMUL) you can access it from the ‘Settings’ menu for your module/course.
The Grid format is a modular and visual course format. It hides all the topic sections on the page and creates a grid of icons (one for each topic) with short titles. You can upload a separate image into each icon thus creating a co-ordinated set of images for your module navigation. Clicking on an icon brings up the content from the corresponding topic in a popup.
This course format may be of particular interest if you are creating an information zone for students.
The screengrab below shows a 12 week module in Grid format with 4 images uploaded.

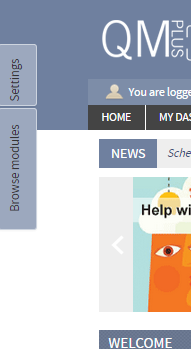
6. Reintroduction of the ability to Dock blocks
Back by popular demand, you can now dock your blocks once more a feature that can be particularly useful when you need more screen real estate to work with on smaller screens.
The screenshot below shows 2 docked blocks on the QMplus homepage.

7. New functionality in Course profile block

Earlier this year we introduced the course profile block. This block enables landing page owners to add a block with a set of up to 5 linked images which might point students to particular areas you wish to highlight.
We have now added the capability to add a new image to the block and modify the order of the images in the viewer easily. A user guide is forthcoming.
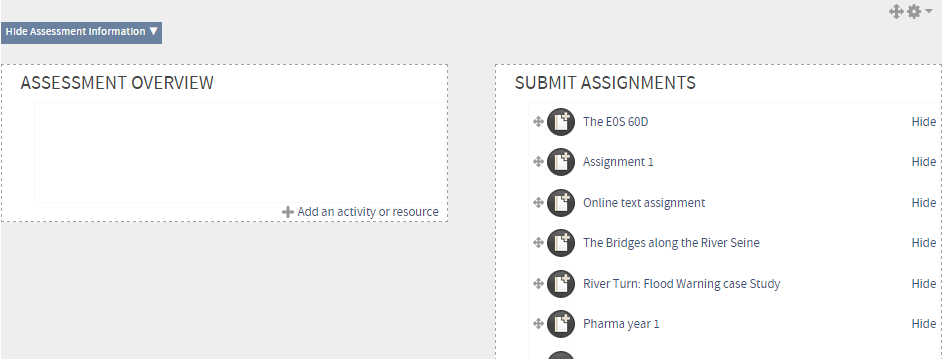
8. Assessment/Course info in topic zero automated
We have developed a plugin to automate the functionality of the assessment information area of topic zero. the new functionality includes:
- Any files in topic 52 are automatically displayed in column 1
- Any assignment (e.g. Moodle assignment, turnitin assignment, quiz, workshop) is automatically added to column 2 when you add it to a topic section anywhere on the page.
- You can now add any resource or activity via the activity chooser and move it around, as you would normally, within topic zero.
- Any resource, activity or assignment can be hidden if you don’t want students to see it.
- You can add subheadings with or without background colour.
- You can modify the heading for each column.
Initially this plugin will be available via the block menu (assessment information block) for you to retrofit to your pages. The current implementation of topic zero will continue to work as it did before.
All new courses created after the upgrade will include the new plugin by default.

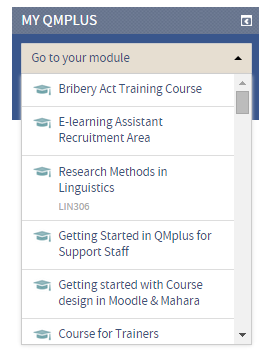
9. New ‘My QMplus’ block on the QMplus Home Page
For users who access QMplus via the home page on login or who visit the home page frequently we have developed a new block to speed-up navigation to where you want to go. The My QMplus block features a view of your My QMplus page via a drop-down menu. It will also reflect any changes you make to the order of your modules in My QMplus and display hidden courses (greyed out).
We hope that this development will complement the ‘My Recent courses’ button in the top navigation which displays the last six courses you visited. Thus giving you a range of ways to navigate QMplus!

10. Styling improvements to the Glossary tool
We have provided better differentiation of entries, bg shading on headers and a more distinct comments button.

11. Ability to add a hyperlink to the site alert message
We can now add a hyperlink into the site alert message so that we can provide more information should it be necessary.